membuat Floating Action Button Call dengan DrawerLayout
23.43Sebelumnya jangan lupa untuk download icon Telephone dan masukkan di folder drawable
1. Copy code berikut di activity_main.xml
<FrameLayout android:layout_width="fill_parent" android:layout_height="fill_parent"> <FrameLayout android:id="@+id/container_body" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_weight="1"/> <android.support.design.widget.FloatingActionButton android:id="@+id/fab" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_alignBottom="@id/container_body" android:layout_gravity="bottom|right" android:layout_marginRight="15dp" android:layout_marginBottom="15dp" app:fabSize="normal" android:src="@drawable/ic_add_white" app:backgroundTint="@color/colorPrimaryDark" app:rippleColor="#F06292"/> </FrameLayout>
2. buka MainActivity.java lalu copy url dibawah ini di bawah kode public class MainActivity
String phone ="1111-1111-11"; ->( ganti dengan no telp anda)3.lalu paste kan kode ini di bawah kode (R.layout.Activity_main);
FloatingActionButton FAB = (FloatingActionButton) findViewById(R.id.fab); FAB.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { startActivity(new Intent(Intent.ACTION_VIEW, Uri.parse ("tel:" + phone))); } });
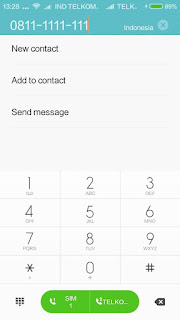
4. Run app


0 komentar